CSS 기초(6) background-image 심화

CSS 기초(6)
오늘은 background-image 속성에 대해 더 자세히 배워보겠습니다.
저번 시간에 내용을 복습해보면 CSS에서는 background-image 속성을
'선택자{background-image: url(이미지 경로/ 이미지);}'로 작성하여 사용할 수 있습니다.
background-image 속성을 사용하면 이미지의 크기와 지정한 배경의 크기가 맞지 않는 경우가 생기는데요.
이럴 경우에 사용할 수 있는 방법에 대해 알아보겠습니다.

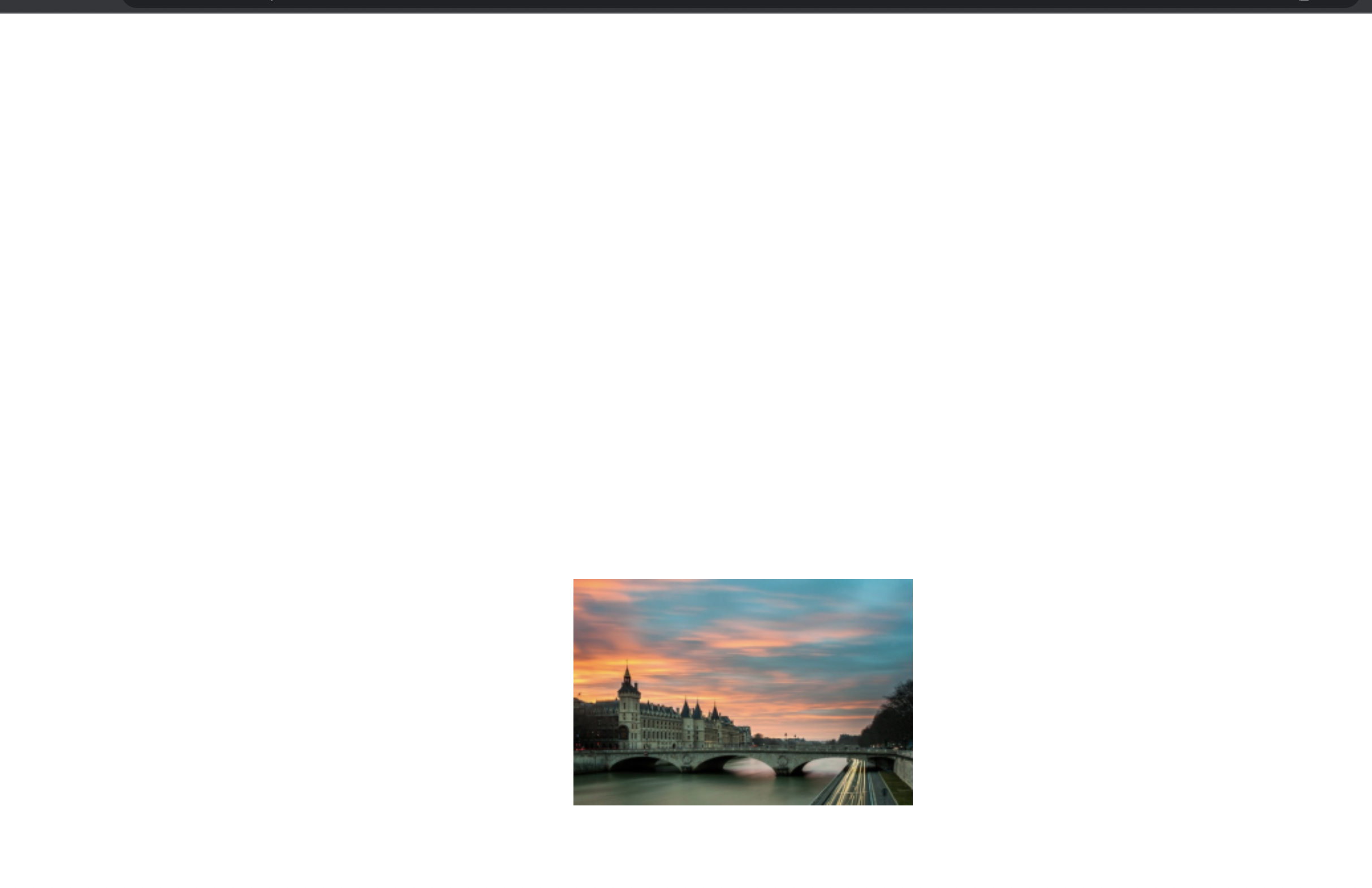
(1)
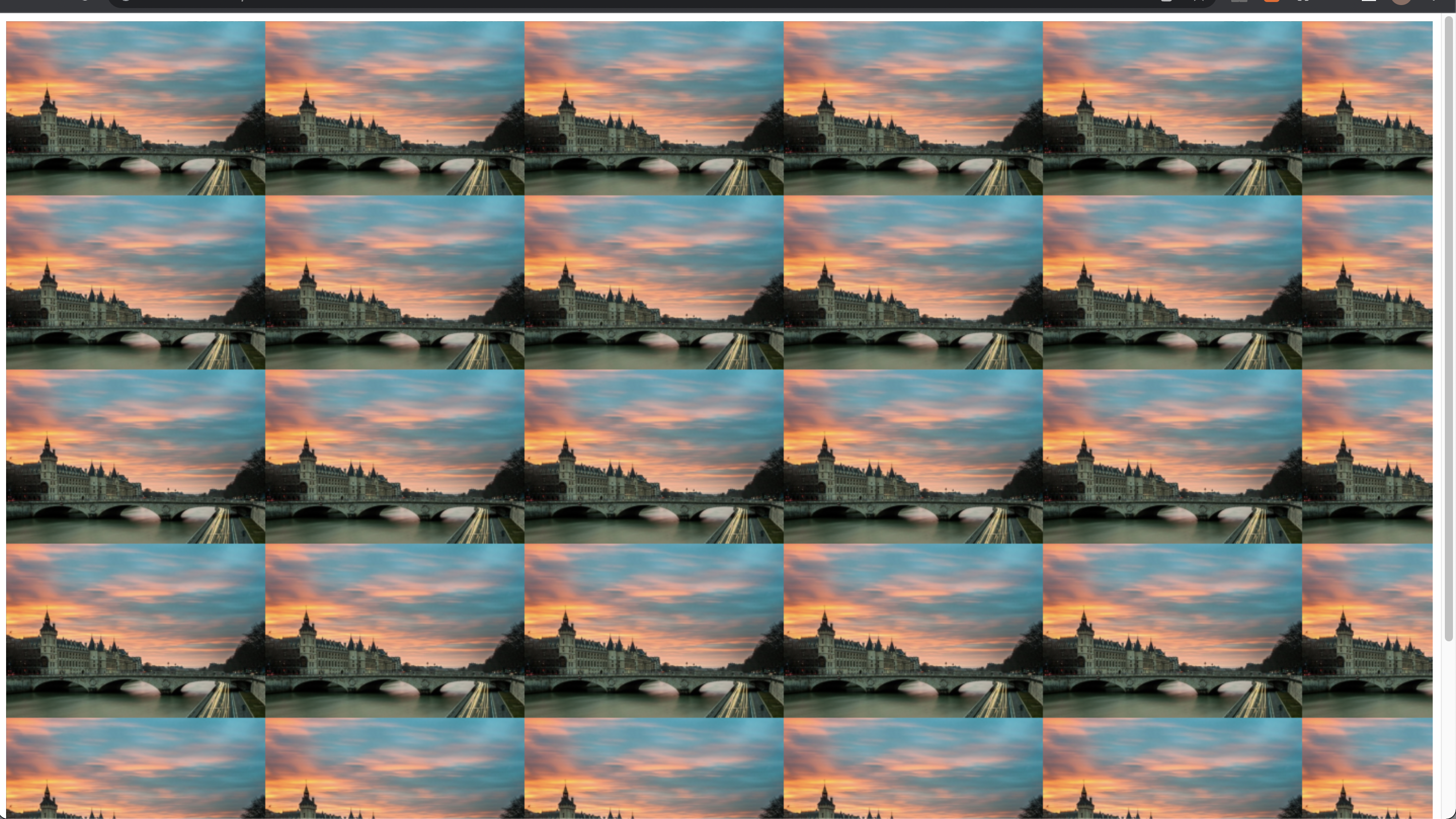
먼저 알려드릴 것은 이미지의 크기와 배경의 크기가 맞지 않을 경우 발생하는 현상인데요.
이때 사진에서 처럼 빈 공간을 채우기 위해 사진이 여러 장으로 나타나는 것을 볼 수 있습니다.
이럴 때는 배경의 크기를 이미지의 크기에 맞게 줄이거나
이미지의 연속되는 현상을 막는 등의 다양한 방법을 사용할 수 있습니다.

먼저 이미지가 연속되는 현상을 막는 방법에는 background-repeat 속성이 있습니다.
이 속성을 사용하면 위에 사진처럼 배경의 크기가 이미지의 크기보다 더 클 경우에도
이미지가 연속되는 것을 막아줄 수 있는 속성입니다.
하지만 이 속성이 온전히 이미지의 연속성을 막는 속성은 아니고 no-repeat 속성 값을 통해
이미지의 연속성을 막을 수 있습니다.


참고로 background-repeat 속성에는 repeat-x, repeat-y와 같은 속성 값이 있는데요.
repeat-x 속성 값은 x축으로 이미지가 연속하도록 만들어주는 속성 값이고
repeat-y 속성 값은 y축으로 이미지가 연속하도록 만들어주는 속성 값입니다.
이 부분에 대해서는 참고로 알아두시면 좋습니다.
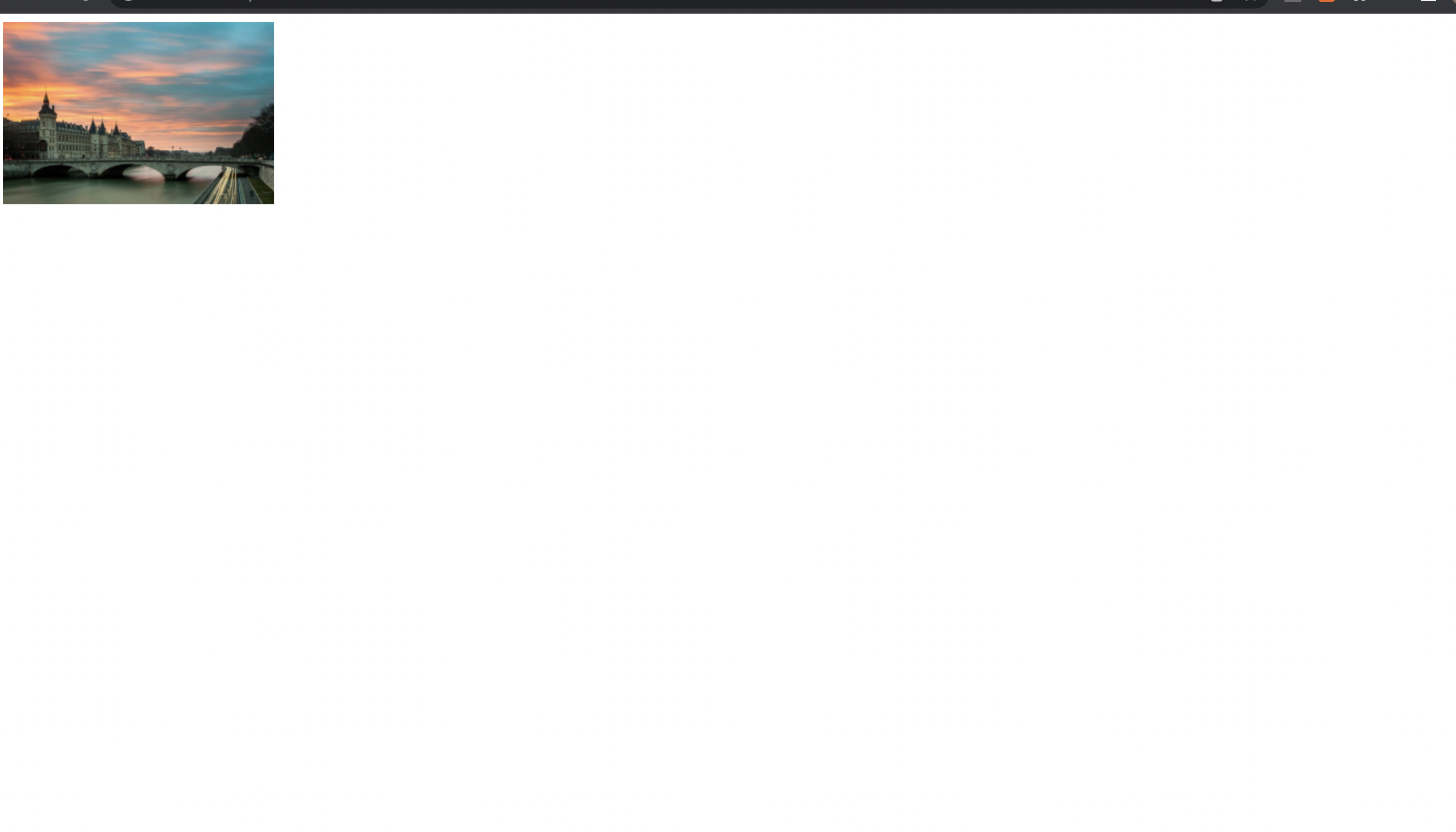
오늘 꼭 알아 두셔야 하는 background-repeat의 속성 값은 no-repeat입니다.

이렇게 연속된 이미지를 막는다면 이후
이미지의 크기를 원하는 만큼 조절하거나 원하는 위치에 이미지를 배치할 수 있습니다.

(2)
다음은 이미지의 크기가 배경의 크기보다 더 큰 경우에 대해서 설명드리겠습니다.
방금 상황과 반대되는 상황이로 이때는 background-size 속성을 사용하여 해결할 수 있습니다.
background-size 속성의 속성 값인 contain과 cover 값으로 조절할 수 있는데요.


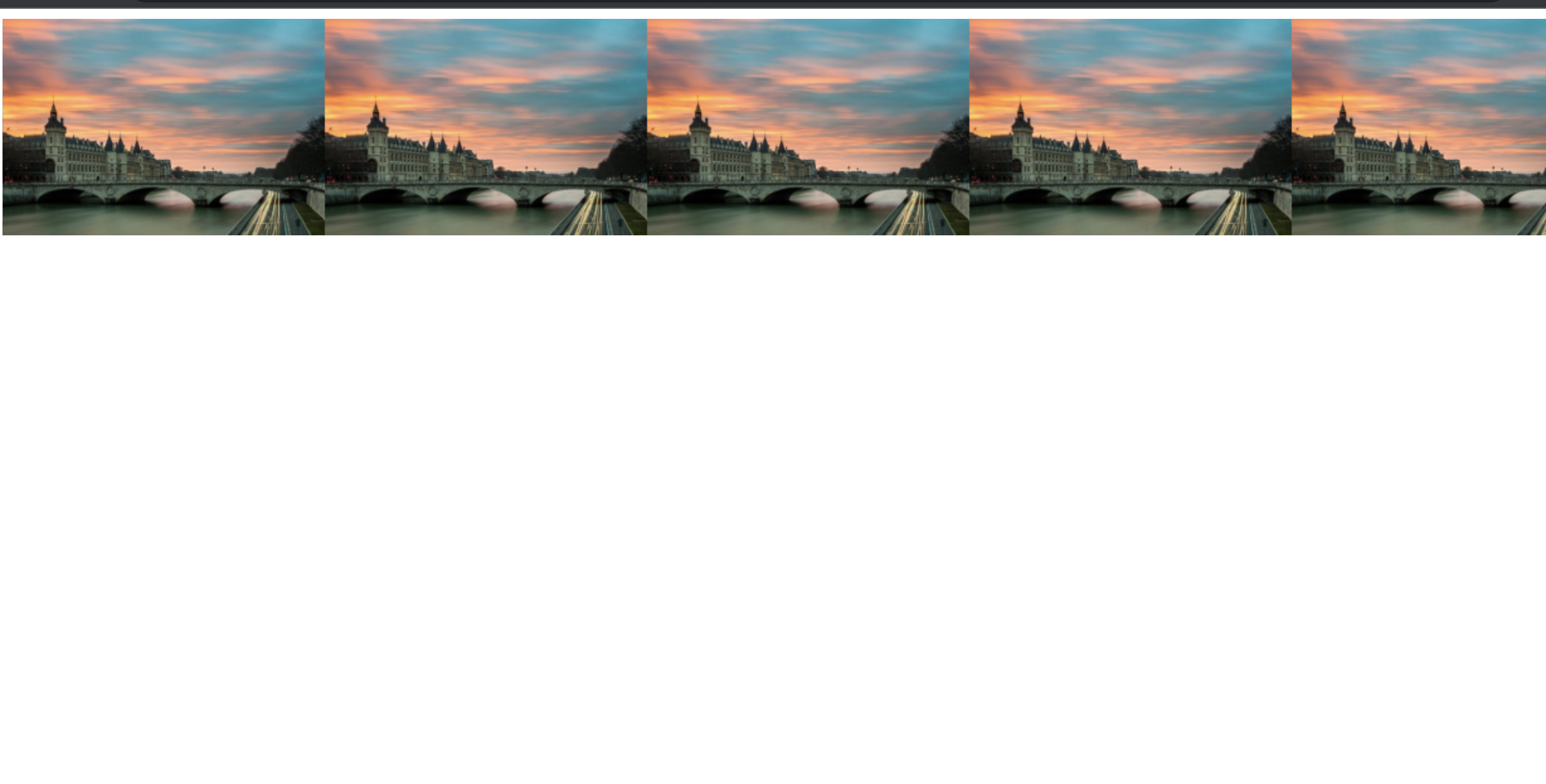
contain은 이미지의 크기가 100%로 채워질 때까지 화면에 맞추는 방식으로 화면에 빈 공간이 생기더라도
이미지의 크기가 100%로 드러나게 되는 속성 값입니다.
반대로 cover은 이미지가 배경에 꽉 차도록 설정하는 것입니다.
위에 사진을 보시면 이미지가 깨끗하지 않은 것을 볼 수 있는데요.
이 것은 화면에 맞추기 위해 축소하거나 늘렸을 때 이런 식으로 사진이 깨지는 경우가 있습니다.
그래서 만약 배경에 이미지를 삽입하실 경우 화면에 맞는 크기를 찾으시면 더 원활하게 진행하실 수 있을 겁니다.
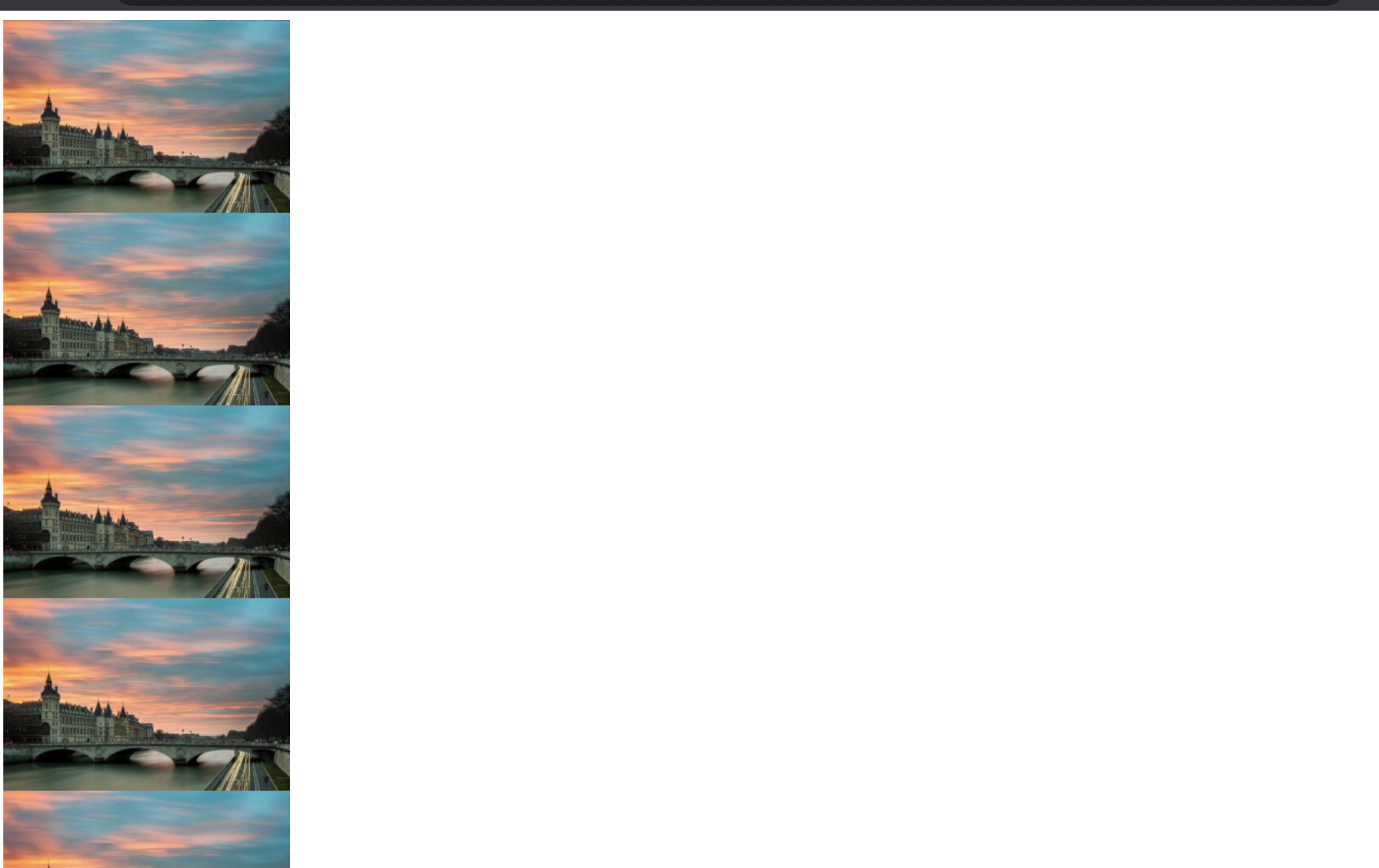
background-image를 사용하면서 주의하실 점은 이미지를 불러왔을 때
이미지는 텍스트와 같은 취급을 받으면서 inline 속성 값을 가지고 있습니다.
그래서 의도치 않게 아래에 약간의 빈 공간이 생기는데
이것은 영어를 보시면 baseline에 의해 비워진 공간이기 때문입니다.
그래서 이런 문제를 해결하기 위해서는 background-image를 block 속성으로
변경해 준다면 해결되는 문제이기 때문에 이부분에 대해서
주의하시고 진행하시면 되겠습니다.
오늘은 CSS에서 background-image를 조절하는 방법에 대해 알아보았습니다.
다시 강조하면 이미지의 크기를 조절하는 것은 원본이 깨지는 것이기 때문에
되도록이면 이미지의 크기를 원하는 값으로 찾아서 사용하시는 것을 추천드리고
만약 사용한다면 크기를 적절하게 조절하셔서 사용하시는 것을 추천드립니다.
크기를 조절하는 방식에는 위에도 설명드렸지만 background-size 속성을 사용하실 수 있는데요.
이때 '선택자{background-size: 가로, 세로;}'로 작성하셔서 조절하실 수 있습니다.
오늘 내용은 기초 적인 내용이었고 모르시면 당황하실 수 있기 때문에 알아두는 정도로
넘어가셔도 좋을 것 같습니다.
감사합니다!
