HTML 박스 모델이란?(margin, border, padding, content)

HTML 박스 모델이란?
오늘은 HTML에서 박스 모델에 대해 작성해 보겠습니다.
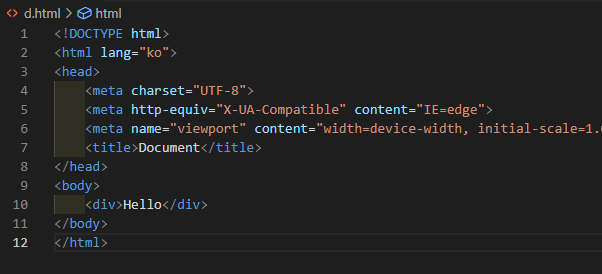
(코드 소스 에디터는 Visual Studio Code를 사용하였습니다.)


HTML은 사진에서처럼 결과물을 봤을 때는
그냥 작성된 'Hello'만 보이는 것을 알 수 있습니다.
하지만 HTML에서는 보이지 않지만 박스 모델이 있습니다.
이것이 중요한 이유는 HTML을 작성하고 CSS를 이용하여 디자인을 했을 때
이 박스 모델이 엄청 중요하게 사용이 되기 때문에 꼭 알아두셔야 합니다!
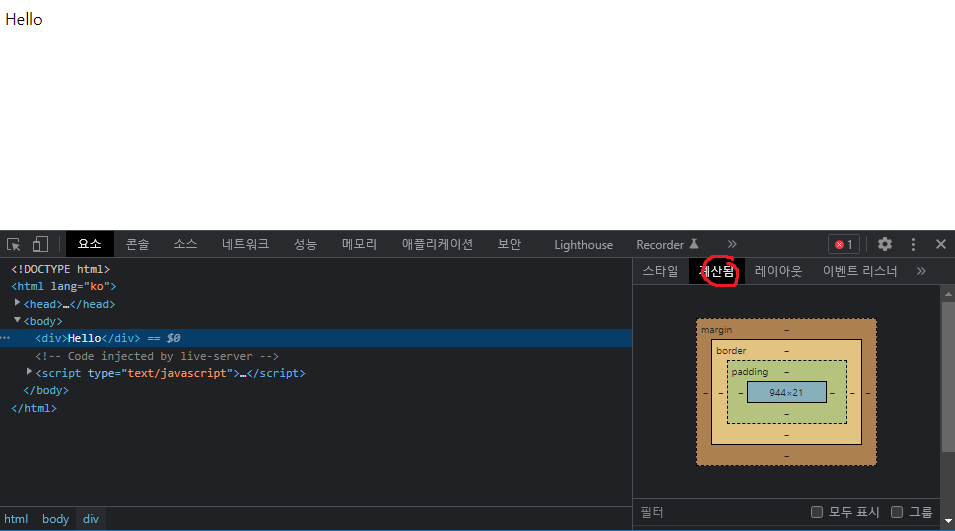
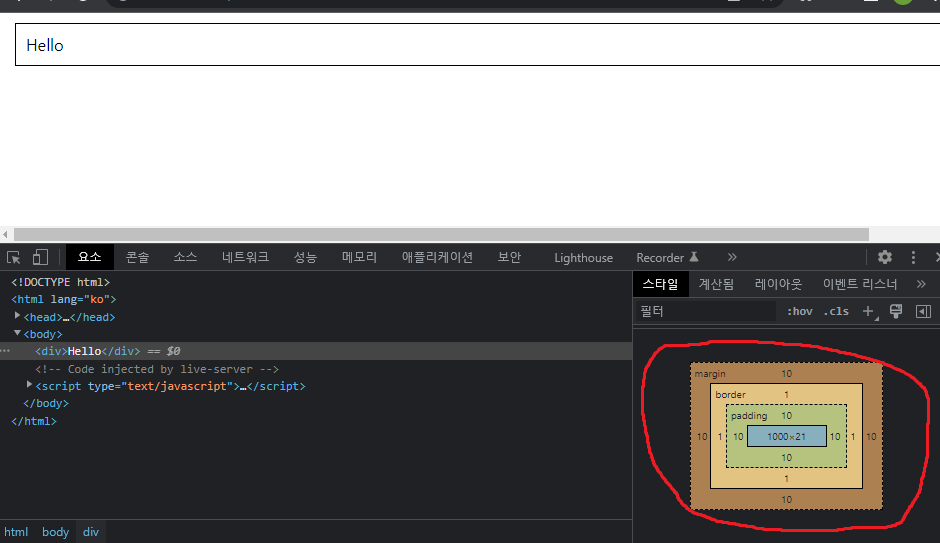
박스 모델을 확인할 수 있는 방법은 크롬을 기준으로
윈도우는 F12, 맥은 Option+Command+i를 했을 때
나타는 개발자 모드를 통해 확인할 수 있습니다.

두 개의 칸에서 오른쪽에 '계산됨' 영역을 눌러서 확인해 보면
Margin, Border, Padding, Content 영역을 확인할 수 있는데
여기서 Content 영역은 쓰여있지 않지만
가운데 942×21이라고 작성된 공간을 Content 영역이라고 부릅니다.
(1)
Margin
먼저 Margin 영역에 대해 설명드리겠습니다.
Margin 영역은 박스 모델에서 가장 바깥쪽을 담당하는 영역으로
다른 영역과의 간격을 구분할 때 사용됩니다.
CSS코드로 작성 예시를 보여드리면
'div{margin: 10px;}' 이 코드를 해석하면
'HTML에 작성된 div태그에 margin 값을 10px만큼 공간을 떨어뜨려라'라고
해석할 수 있습니다.
위에 작성된 코드는 몇 가지 생략된 부분이 있는데
그 부분에 대해서는 다음 글에 더 자세히 다뤄보도록 하겠습니다.
(2)
Border
다음은 Border인데 이 영역은 테두리를 담당하고 있습니다.
Border 영역을 CSS코드로 작성 예시를 보여드리면
'div{border: 1px soild #000;}' 이 코드를 해석하면
'HTML에 작성된 div 태그에 검은색 직선의 1px의 크기로 테두리를 만들어라'라고
해석할 수 있습니다.
(3)
Padding
다음은 Padding 영역으로 이 영역은 Margin과 Border안의 영역을 의미합니다.
Padding 영역은 Margin과 흡사하게 작성이 되지만 Margin과의 차이점은
Margin은 다른 외부의 영역과의 구분된 공간을 담당하고
Padding은 내부의 영역에 있는 공간을 담당한다는 차이가 있습니다.
CSS 코드를 통해 예시를 보여드리면
'div{padding: 10px;}' 이 코드를 해석하면
'HTML에 작성된 div 태그에 padding 공간을 10px 떨어뜨려라'라고
해석할 수 있습니다.
(4)
Content
마지막으로 Content 영역으로 이 영역은
문자나 이미지가 위치하는 영역을 의미합니다.
CSS 코드를 통해 예시를 보여드리면
'div{width: 1000px;}' 이 코드를 해석하면
'HTML에 작성된 div에 content 영역에 가로를 1000px로 지정해라'라고
해석할 수 있습니다.
※여기서 주의할 점은 Content 영역을 width로 크기를 지정할 경우
기존의 크기보다 더 크게 지정해야 적용할 수 있다는 것입니다.
오늘은 HTML에서 박스 모델의 영역에 대해 소개해 드렸는데
다시 말씀드리지만 HTML의 박스 모델이 중요한 이유는
CSS를 통해 HTML을 꾸밀 때 HTML의 박스 모델을 알고 있어야
수월하게 HTML을 꾸밀 수 있기 때문에 엄청 중요한 정보이기 때문에
꼭 알아두셨으면 좋겠습니다!!


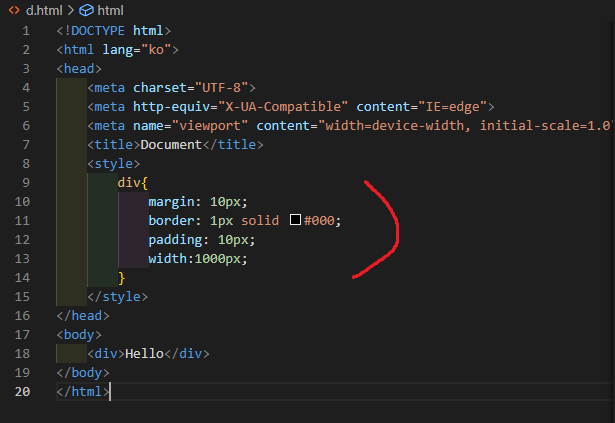
위에 소개한 박스 모델을 전부 작성한
예시를 보여드리고 이만 마무리 하겠습니다.
다음 주제는 박스 모델에 대해 더 자세하게 다뤄보겠습니다.
감사합니다!!
