
CSS 기초(5)
오늘은 CSS에서 배경에 색상 및 이미지를 넣을 수 있는 속성에 대해서 알아보겠습니다.
관련 속성에 대해 알아보기 전에 먼저 알아두셔야 할 것은 박스 모델인데요!
박스 모델이란 웹페이지를 보면 보이지는 않지만 크롬의 개발자 모드를 실행해서 보면
콘텐츠에 따라 margin, border, padding, content 영역 순으로
이루어져 있다는 것을 알 수 있습니다.
박스 모델을 알아야 하는 이유는 배경에 색상이나 이미지를 지정해 주는 속성을 적용했을 때
padding 영역과 content 영역에 지정되기 때문입니다.


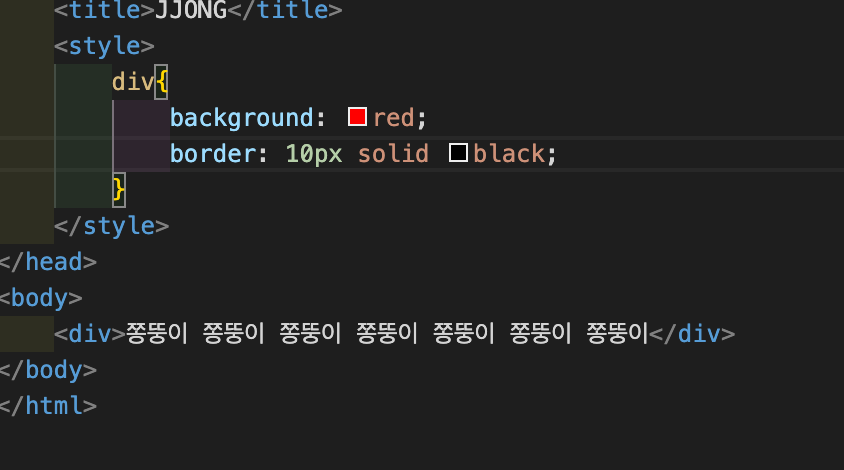
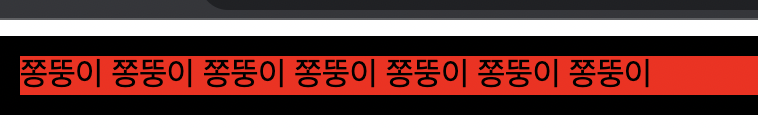
그것을 알 수 있는 이유는 밖에 border 영역을 통해 테두리를 쳐서 보면
이렇게 테두리 안쪽으로 색상이 적용되는 것을 볼 수 있습니다.
이미지 속성도 똑같이 적용됩니다.
이것을 이해하셨다면 배경에 원하는 사이즈의 색상과 이미지를 지정하기 위해서는
예를 들어 width(넓이), height(높이)의 값을 지정하여
content 영역의 크기를 지정해줄 수 있다는 것을 알 수 있습니다.
이제 본격적으로 속성에 대해 알아보겠습니다.
(1)
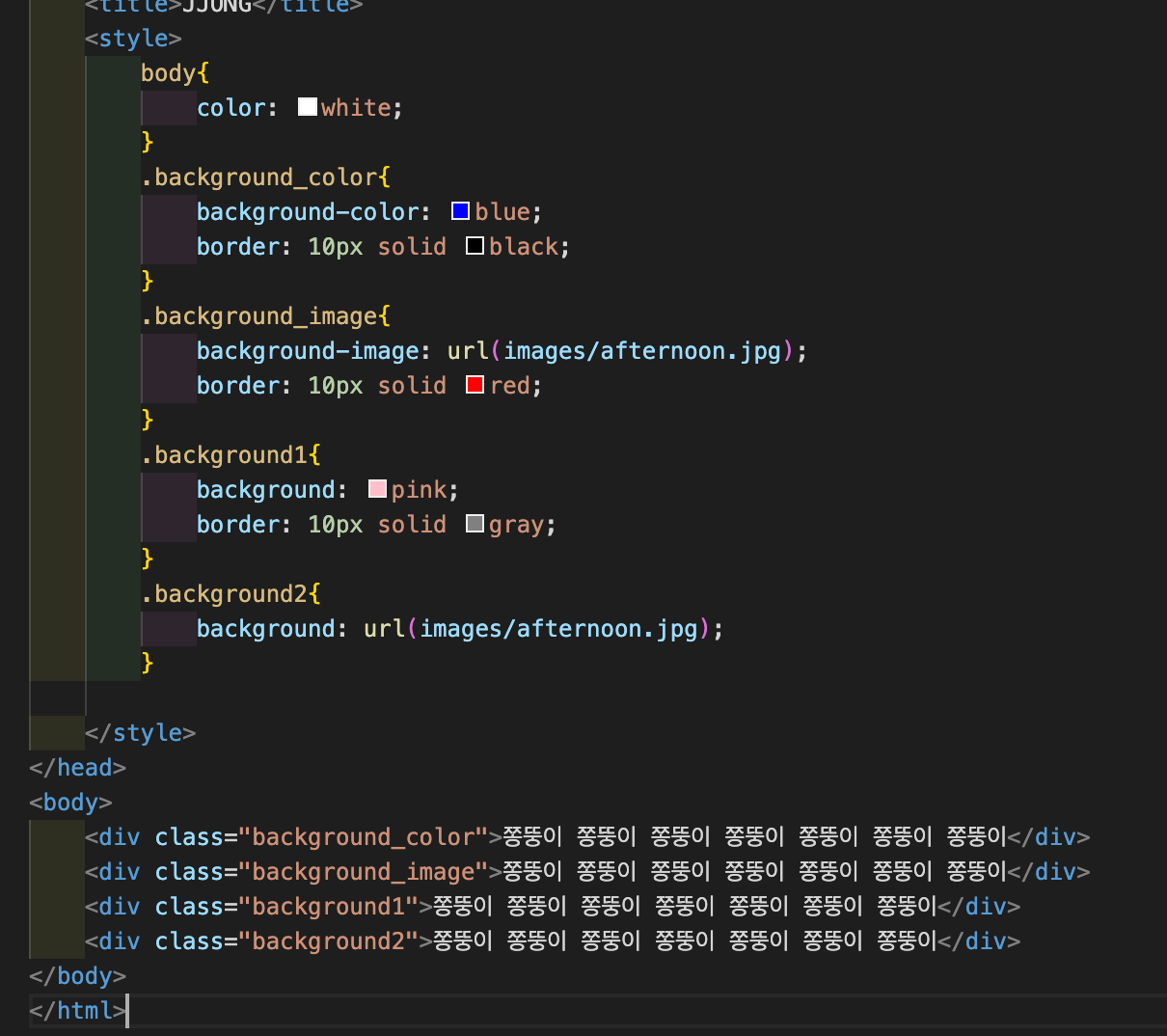
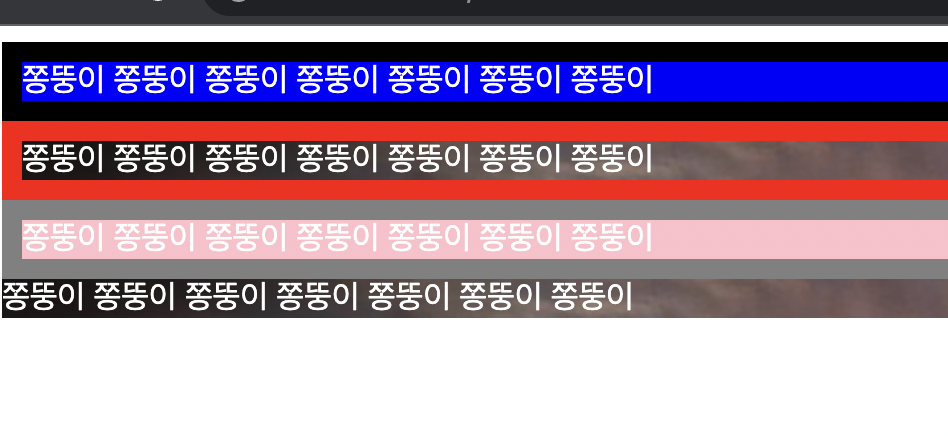
background-color
background-color 속성은 말 그대로 배경 색상을 의미하는 속성으로
'선택자{ background-color: 색상;}' 이런 식으로 작성하는데
저번 시간에 배웠던 색상 적용 방식을 적절하게 사용하여 원하는 색상을 지정하시면 됩니다!
참고로 색상을 찾는다면 구글을 통해 색상표를 함께 찾아보시면 금방 찾을 수 있어 실 겁니다.
(2)
background-image
다음은 background-image 속성은 말 그대로 배경 이미지를 의미하는 속성으로
'선택자{background-image: url(../폴더/이미지);}' 이런 식으로 작성합니다.
주의하실 점은 저장된 이미지를 지정하실 때는 Visual Studio Code에서 지정한 폴더 안에
소속된 폴더에 이미지를 사용하셔야 한다는 것입니다.
그리고 HTML을 공부하고 오셨다면 한 가지 의문점이 있으실 거 같은데요.
왜냐하면 HTML에도 <img src="../폴더/이미지"> 태그를 통해 이미지를 불러올 수 있기 때문에
왜 background-image를 사용하는지 의문이 들 수 있습니다.
결론을 말하면 둘이 똑같이 이미지를 불러오는 방식인데 두 방식의 차이는
CSS에서 이미지를 불러오는 방식은 해당 선택자의 padding 영역과 content 영역에 들어가는 것이고
HTML에서 이미지를 불러오는 방식은 그냥 원본 이미지의 크기를 그대로 불러오는 차이가 있습니다.
그래서 상황에 따라 맞는 방식을 선택하시면 되는데
추천을 해드리면 HTML에서 이미지를 불러오는 방식으로 이미지를 불러오시고
CSS를 통해 해당 이미지의 크기와 위치를 지정해주시면 좋을 것 같습니다.
왜냐하면 항상 강조드리는 가독성 때문인데요.
HTML에서 이미지를 지정하게 되면 이미지를 수정하는데 위치를 찾기 매우 좋고
CSS에서 위치와 크기만 조정하기 때문에 후에 수정하기에는 이 방법이 더 좋기 때문에
추천해드리겠습니다!
(3)
background
마지막은 background 속성입니다. 이 속성은 위에 속성의 상위 버전이라고 할 수 있습니다.
왜냐하면 background 속성을 통해 color을 지정할 수도 있고 img를 불러올 수도 있기 때문입니다!
하지만 CSS에서는 항상 가독성이 중요하기 때문에 background 속성보다는
background-color, background-image를 더 많이 사용하는 이유는 더욱 명확하게 역할이 나타난
속성이기 때문에 추후에 수정하는 데 있어 매우 유리하기 때문입니다.
background를 소개해 드린 이유는 이렇게도 적용할 수 있다는 것을 보여드리기 위해 소개해드렸습니다.


마지막으로 오늘 배운 내용에 대해서 정리해보았습니다.
오늘 내용은 매우 기초적인 내용이기 때문에 잘 알아두시면 좋겠습니다.
다음 글에는 배경에 이미지를 넣는 방식에 심화 버전(?)에 대해서 알아보겠습니다.
오늘은 배경의 색상, 이미지를 적용하는 속성에 대해 알아보았습니다.
배경의 색상과 이미지를 적용하는 속성은 박스 모델에서 padding 영역과 content 영역에 위치하며
기본적으로 배경에 색상을 적용하는 속성은 background-color,
배경에 이미지를 적용하는 속성은 background-image,
이 두 가지 방식을 다 사용할 수 있는 속성으로 background가 있다는 것을 마지막으로
오늘은 여기까지 진행해보겠습니다.
감사합니다!

'CSS > CSS 기초' 카테고리의 다른 글
| CSS 기초(7) 선택자(1) 태그 선택자, class 선택자, id 선택자, 부모, 자식, 형재 선택자 (0) | 2022.07.12 |
|---|---|
| CSS 기초(6) background-image 심화 (0) | 2022.07.12 |
| CSS 기초(4) 텍스트 관련속성 font-family, font-weight, line-height, text-align (0) | 2022.07.09 |
| CSS 기초(3) 폰트 크기 단위, 폰트 크기 확인 방법 (0) | 2022.07.08 |
| CSS 기초(2) CSS 색상 표기 방식 (0) | 2022.07.07 |




댓글