
CSS 미디어 쿼리(Media Query)
오늘은 저번 시간에 다뤘던 반응형 웹, 적응형 웹 중 현재 가장 많이 사용되는
반응형 웹 디자인에서 기초적으로 사용되는 미디어 쿼리(Media Query)를 알아보겠습니다.
반응형 웹을 간단하게 정리하면 웹 사용자들이 사용하는 디바이스에 따라 보기 편하게 변화하는 웹 디자인입니다.
그래서 반응형 웹을 사용하는 대표적인 홈페이지로 애플을 예로 들었습니다.
만약 안 들어가 보셨다면 꼭 가서 반응형 웹에 대해 경험해보셨으면 좋겠습니다.
미디어 쿼리는(Media Query) CSS에서 사용하는데
화면의 크기에 따라 텍스트의 크기나 이미지의 크기, 버튼의 생성 여부 등의
변화를 부여하여 반응형 웹을 만들 수 있습니다.
작성 예시를 보여드리면 '@media (조건){선택자{속성: 속성 값;}}'으로 작성할 수 있습니다.
보통 조건에는 화면의 크기와 관련된 값을 많이 지정합니다.
그래서 최댓값을 의미하는 max, 최솟값을 의미하는 min을 자주 사용합니다.
'max를 사용하면 지정한 크기 이상일 때 어떤 값을 지정하라'라고 해석할 수 있고
'min을 사용하면 지정한 크기 이하일 때 어떤 값을 지정하라'라고 해석할 수 있습니다.
그래서 max, min과 함께 높이와 넓이를 나타내는 height 속성과 width 속성을 함께 사용합니다.
그래서 최대 높이나 최소 높이를 지정하여 변화되는 스타일을 지정하거나
최대 넓이나 최소 넓이를 지정하여 변화되는 스타일을 지정할 수 있습니다.
이제 예시를 통해 어떤 식으로 사용되는지 보여드리겠습니다.
(1)
max-width, min-width


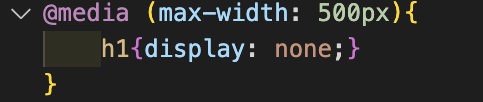
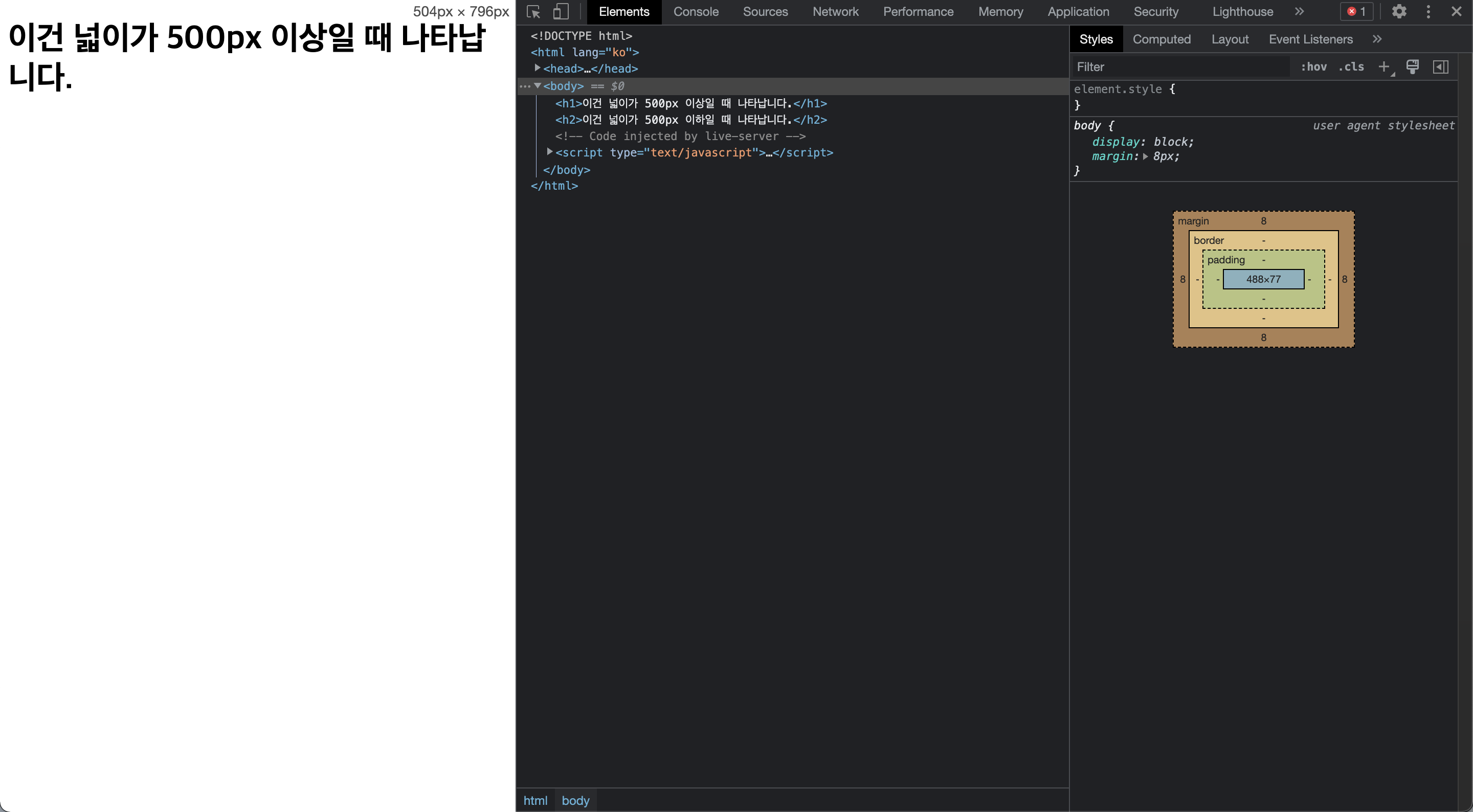
위에 예시는 max-width를 사용하여 500px 이상일 때
해당 텍스트가 나타나도록 설정한 예시입니다.


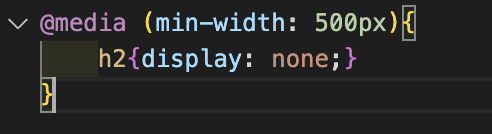
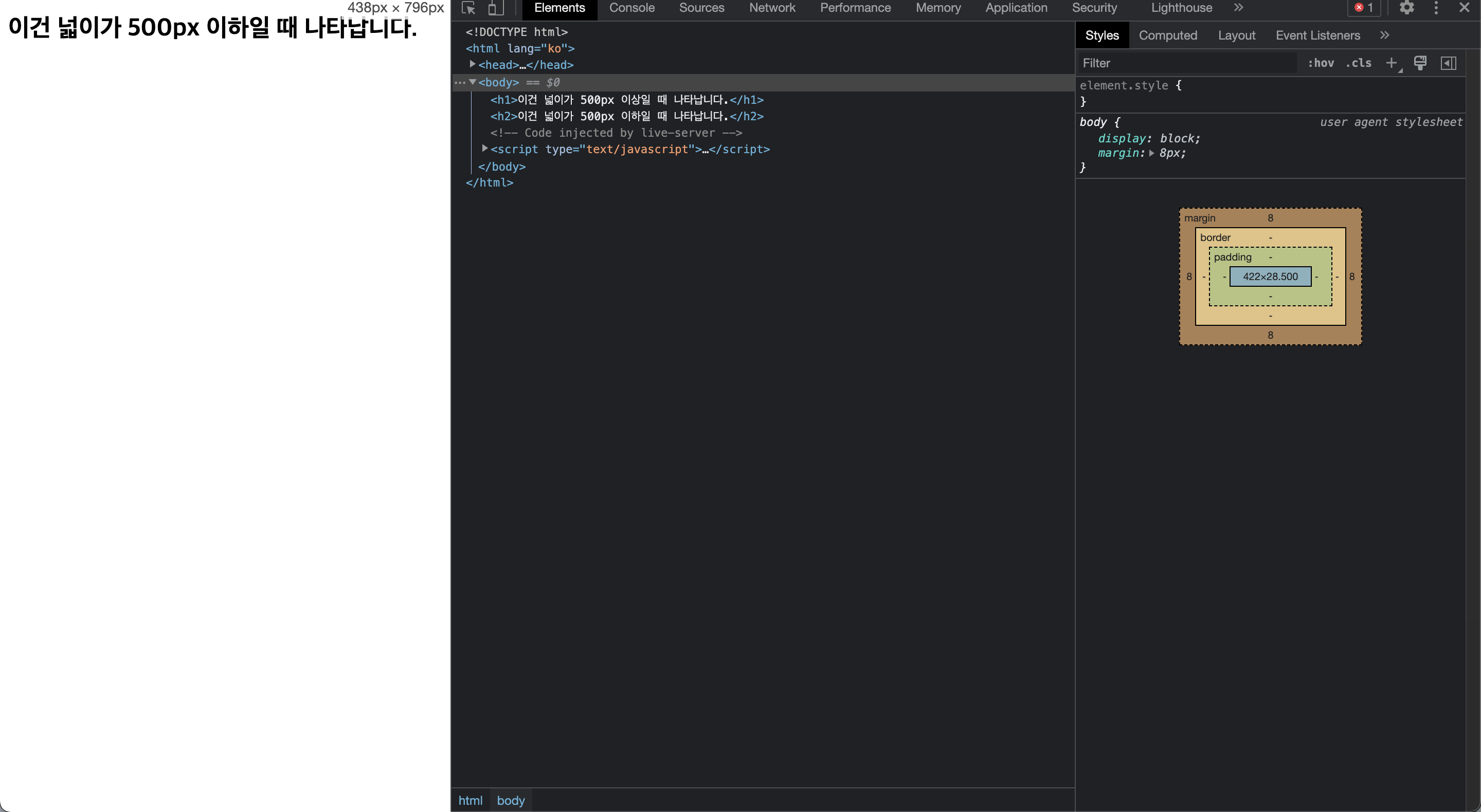
위에 예시는 min-width를 사용하여 500px 이하일 때
해당 텍스트가 나타나도록 설정한 예시입니다.
(2)
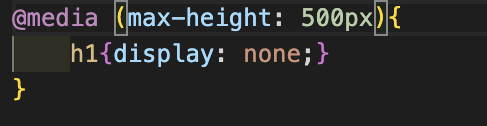
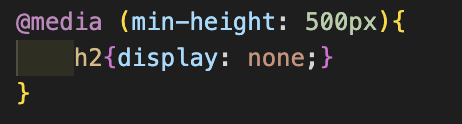
max-height, min-height


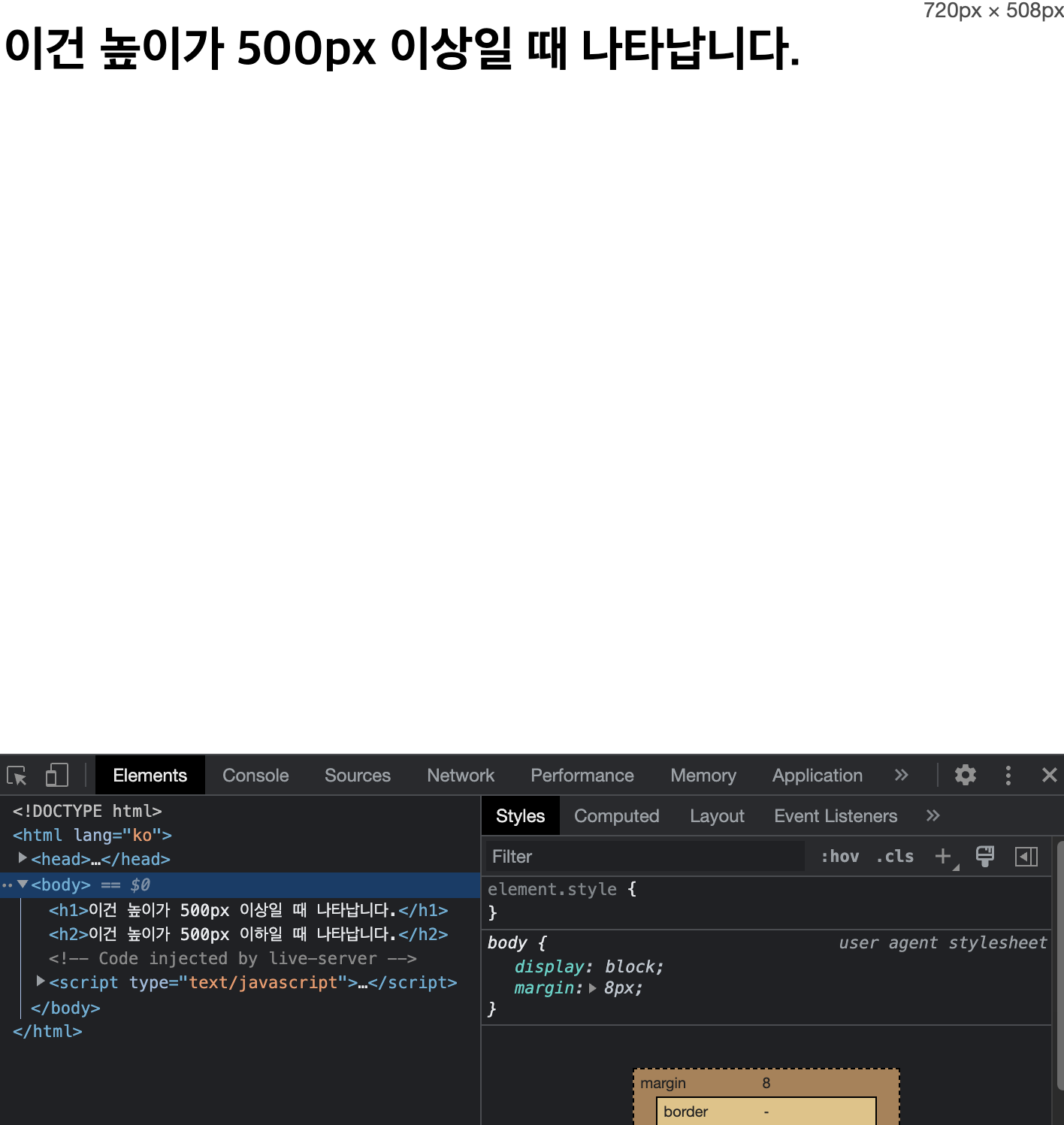
위에 예시는 max-height를 사용하여 500px 이상일 때
해당 텍스트가 나타나도록 설정한 예시입니다.


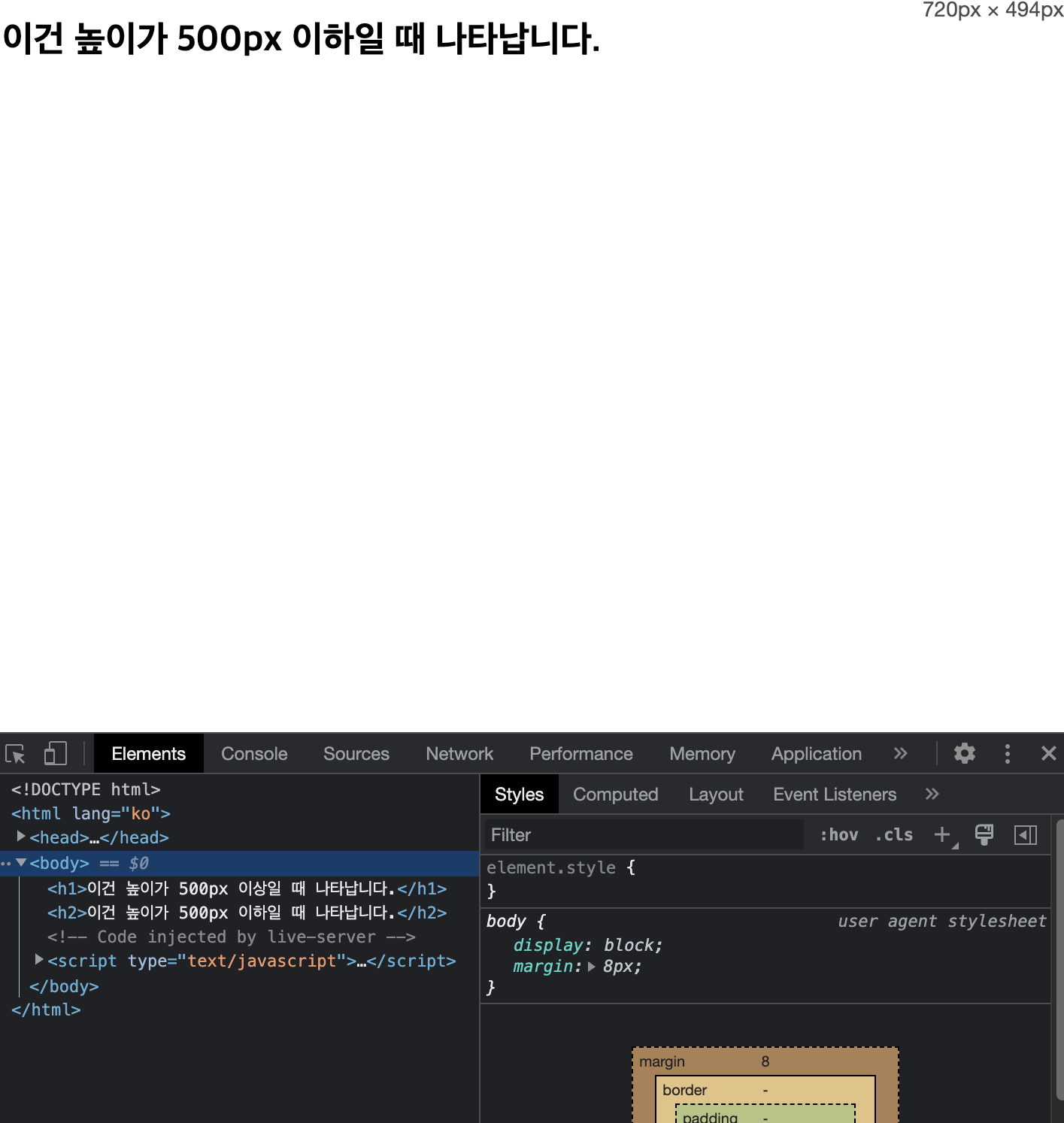
위에 예시는 min-height를 사용하여 500px 이하일 때
해당 텍스트가 나타나도록 설정한 예시입니다.
예시를 통해 어떻게 사용하는지 보셨는데
이렇게 기초를 알게 된다면 이미지를 생성할 수도 있고 텍스트를 숨길 수도 있고
배경 색상을 변경할 수도 있습니다.
그만큼 기초를 알고 계시면 응용하여 다양한 디자인을 연출할 수 있습니다.
오늘 내용은 웹디자인을 하시면서 중간중간에 작성하셔도 좋고
끝난 후 마무리로 변형하셔도 좋습니다.
기초를 다지고 웹디자인을 하실 수 있다면 꼭 필요한 아이템이기 때문에
만약 아직 기초를 배우는 단계라면 이런 기술이 있다는 것만 알아두시면
추후에 사용할 때 다시 공부하시면 좋을 것 같습니다.
오늘은 여기까지 하도록 하겠습니다.
감사합니다!!

'프론트엔드 > 반응형웹' 카테고리의 다른 글
| CSS 반응형 웹, 적응형 웹 (0) | 2022.07.18 |
|---|

댓글